Seek Bar 사용
with (bindingContent) {
val seekBarListener = object : SeekBar.OnSeekBarChangeListener {
override fun onProgressChanged(seekBar: SeekBar?, progress: Int, fromUser: Boolean) {
if (fromUser) { // 동작시키고 있을때만 실행
textView.text = "${progress}"
}
}
override fun onStartTrackingTouch(p0: SeekBar?) {}
override fun onStopTrackingTouch(p0: SeekBar?) {}
}
seekBar.setOnSeekBarChangeListener(seekBarListener)
}
CheckBox Toggle, 프로그레스 바 사용
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0"
android:textSize="34sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<SeekBar
android:id="@+id/seekBar"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginTop="24dp"
android:layout_marginEnd="10dp"
android:max="365"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
</androidx.constraintlayout.widget.ConstraintLayout>fun checkBoxExample() {
with(binding) {
toggleButton.setOnCheckedChangeListener { buttonView, isChecked ->
toggleText.text = if(isChecked) "ON" else "OFF"
}
switchButton.setOnCheckedChangeListener { buttonView, isChecked ->
switchText.text = if(isChecked) "ON" else "OFF"
}
}
with (binding) {
// Main Thread
showProgress(true)
thread(start=true) { // Sub Thread
Thread.sleep(3000)
runOnUiThread { // Main Thread 에서 실행
showProgress(false)
}
}
}
}
fun showProgress(show : Boolean) {
binding.progressLayout.visibility = if (show) View.VISIBLE else View.GONE
}
Rating Bar 사용
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RatingBar
android:id="@+id/ratingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="3"
android:stepSize="0.1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.47" />
<TextView
android:id="@+id/ratingTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="12dp"
android:text="0.0"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="@+id/ratingBar"
app:layout_constraintStart_toEndOf="@+id/ratingBar"
app:layout_constraintTop_toTopOf="@+id/ratingBar" />
</androidx.constraintlayout.widget.ConstraintLayout> fun ratingBarLayoutExample() {
with (bindingRatingBar) {
ratingBar.setOnRatingBarChangeListener() {ratingBar, progress, fromUser ->
if (fromUser) {
ratingTextView.text = "${progress}"
}
}
}
}
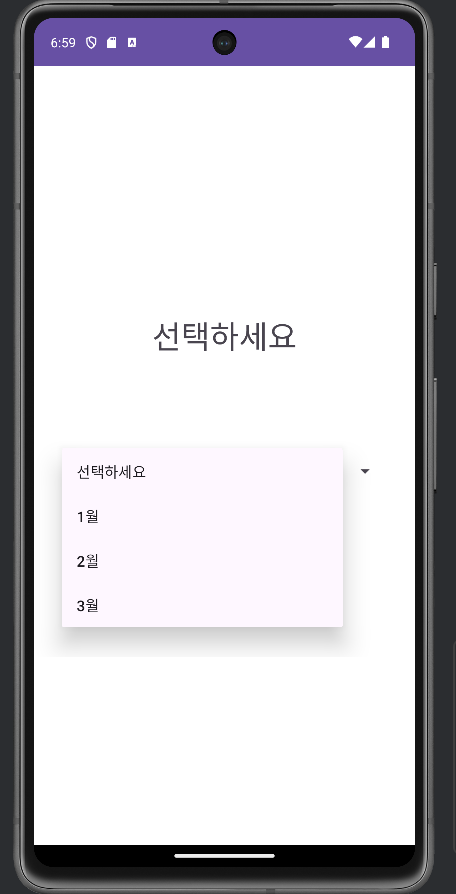
스피너 사용

스피너에 등록할 리스트 컬렉션을 생성한 뒤
ArrayAdapter를 생성해서 컬렉션을 넣어준다.
스피너 오브젝트에 접근해서 어댑터를 설정하고 onItemSelectedListener를 등록해서 데이터를 textView에 전달한다.
만일 with 같은 스코프 함수내에서 this를 context를 넘길 경우 에러가 발생하는데 this 뒤에 클래스 이름을 명시해야 한다.
그런 경우 this@MainActivity 라고 써주자.
class MainActivity : AppCompatActivity() {
val binding by lazy { ActivityMainBinding.inflate(layoutInflater) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
var data = listOf("선택하세요", "1월", "2월", "3월")
var adapter = ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, data)
binding.spinner.adapter = adapter
with(binding) {
spinner.onItemSelectedListener = object : AdapterView.OnItemSelectedListener {
override fun onItemSelected(parent: AdapterView<*>?, view: View?, position: Int, id: Long) {
val selected = data.get(position)
result.text = selected
}
override fun onNothingSelected(p0: AdapterView<*>?) {
}
}
}
}
}
Manifest
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
tools:context=".MainActivity">
<TextView
android:id="@+id/result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="143dp"
android:layout_marginTop="241dp"
android:layout_marginEnd="143dp"
android:layout_marginBottom="37dp"
android:text="선택결과"
android:textSize="34sp"
app:layout_constraintBottom_toTopOf="@+id/spinner"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Spinner
android:id="@+id/spinner"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="30dp"
android:layout_marginTop="37dp"
android:layout_marginEnd="30dp"
android:layout_marginBottom="355dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/result"
app:layout_constraintVertical_bias="0.0" />
</androidx.constraintlayout.widget.ConstraintLayout>'Andorid Kotlin' 카테고리의 다른 글
| GLSurfaceView 배경 투명으로 하는 법 (1) | 2024.10.05 |
|---|---|
| 리사이클 레코드 보여주기 (0) | 2024.10.02 |
| 액티비티간 데이터 주고 받기 (0) | 2024.10.02 |
| 체크박스 리스너 등록 (1) | 2024.10.02 |
| layout에 생성한 오브젝트 접근 방법 (0) | 2024.10.01 |

